Dopo Google Adsense il miglior programma per guadagnare qualcosa con il proprio blog (a mio modesto avviso) è Edintorni.
Offre come Google Adsense banner contestuali da inserire nei propri articoli e pagine ma con guadagni inferiori. Infatti ritengo Edintorni un complementare di Google Adsense in quanto offre un servizio assente in Google: ovvero i Tooltip.
Si tratta di una pubblicità particolare che mostra un piccolo popup quando con il mouse si punta una parola chiave tra quelle scelte dagli inserzionist

Ed eccoci giunti al motivo principale di questo articolo…. come inserirli?
Ecco una guida completa e precisa trovata su come fare:
Per l’iscrizione occorre riempire l’apposito modulo dopo aver letto i termini e le condizioni del contratto. Fra i campi obbligatori, oltre a quelli anagrafici, c’è il codice fiscale, l’indirizzo web del sito in cui intendi inserire gli annunci e il numero di visite mensili che ricevi.
L’attivazione è molto rapida: tutto avviene in due giorni lavorativi al massimo. Dopo aver ottenuto le credenziali di accesso potrai accedere al pannello di controllo. Per inserire la pubblicità si va in Script e si sceglie il formato da mettere nel blog
Si possono inserire anche i codici esadecimali dei colori riguardo a sfondo, bordo, titolo, descrizione, URL e link. I formati a disposizione sono quelli soliti con l’unica mancanza del rettangolo grande da 336×280.
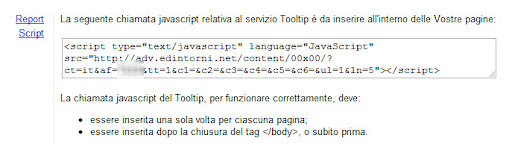
Dopo aver selezionato tutti questi parametri, si clicca su Genera Script e si ottiene il codice. Si tratta di una chiamata Javascript da inserire nelle pagine del blog
L’inserimento di questo codice nel blog si fa esattamente nello stesso modo che per Adsense. Leggi il tutorial per mettere la pubblicità in blog su Blogger e il tutorial per inserire gli annunci in blog WordPress.
Nel caso di eDintorni vengono date anche delle regole per ottimizzare la resa degli annunci, contestualizzando solo una determinata parte del post che per esempio contiene le parole chiave più rilevanti. Si tratta di inserire i due commenti
<!– <EdNoIndex> –> e <!– </EdNoIndex> –>
all’inizio e alla fine della parte della parte di testo che non si vuole comntestualizzare e i commenti
<!– <EdIndex> –> e <!– </EdIndex> –>
dove c’è la parte dell’articolo più interessante in tema di keyword. Se non si è pratici di questi strumenti è meglio lasciar perdere visto che i benefici penso siano minimi.
Una caratteristica di eDintorni è quella di avere i tooltip. Si tratta di una pubblicità particolare che mostra un piccolo popup quando con il mouse si punta una parola chiave tra quelle scelte dagli inserzionisti
Lo screenshot precedente è stato preso dal blog MondoEmule e si riferisce al popup che si apre quando si punta la keyword "disco rigido". Il codice dei tooltip va generato nello stesso modo di quello dei banner
In questo caso va però inserito o immediatamente prima o immediatamente dopo il tag
</body>
questo significa per WordPress andare su Aspetto > Editor > Piè di pagina (o footer), mentre per Blogger si va su Design > Modifica HTML e si cerca il tag </body> che si trova a fondo pagina. Nel caso di Blogger prima di incollare il codice dobbiamo convertirlo in formato XML altrimenti non verrà salvato nel modello. Si incolla cioè nello strumento Blogcrowds e si clicca su Parse.
E’ interessante notare che i tooltip di eDintorni possono essere inseriti anche in siti che hanno gli annunci Adsense perché non c’è il rischio che possano essere confusi con quelli di Google.
Non c’è un limite massimo da raggiungere per ricevere il pagamento da eDintorni. Bisogna però scaricare una nota di pagamento che dovrà essere riempita e inviata. Se non si ha partita IVA sarà comunque applicata l’aliquota del 20% dell’importo dovuto.
Guida da: www.guadagnareconadsense.net